- changed title to {code} and {noformat} blocks in comments have extra lines of white space until refresh
- edited description
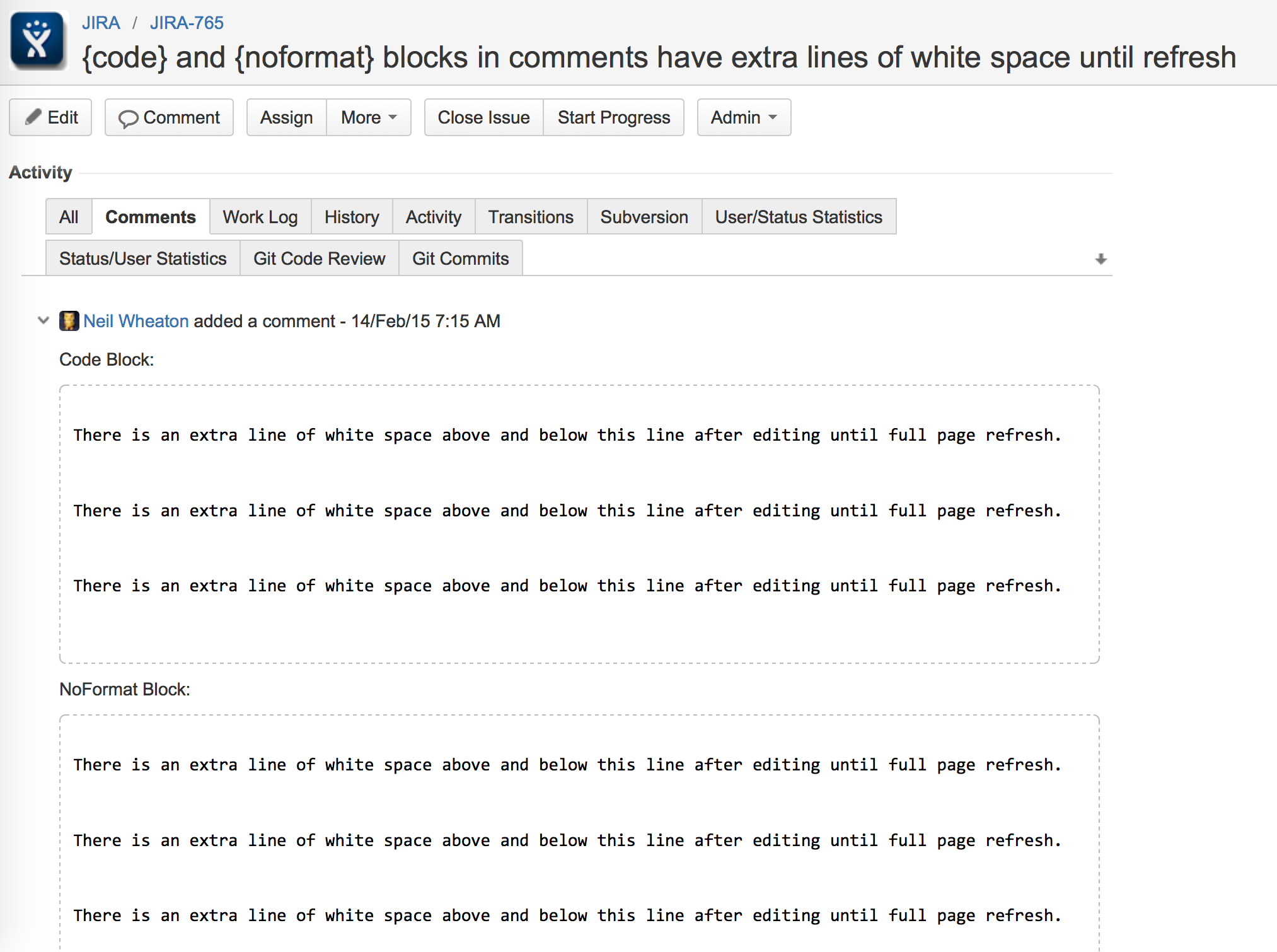
{code} and {noformat} blocks in comments have extra lines of white space until refresh
Installed version of JIRA Syntax Highlighter Plugin: 2.1.2 JIRA version: 6.3.8
Comments (18)
-
reporter -
reporter -
repo owner Many thanks for reporting! Is this releated to an update of JIRA? Can you attach an XML export of this issue? Is this just in comments or also in description field of an issue?
-
reporter IIRC, this started happening in all issue comments in which we use the code and noformat blocks after we updated to JIRA 6.3.8 in December 2014. This bug happens only in comments; the code and noformat blocks work fine in Description. Will attach XML export of issue.
-
reporter - attached issue.xml
-
reporter Holger, I think I've found how you can reproduce the problem. Our field configurations specify the Wiki Style Renderer for the Comment field. When I updated the one of our field configurations to change the renderer of the Comment field from the Wiki Style Renderer to the Default Text Renderer, the problem was resolved. Is there any way to get your add-on to work with the Wiki Style Renderer?
-
reporter Issue still present after upgrading add on to version 2.2.0
-
reporter Holger, is there any additional information you need from me?
-
repo owner I have tested with JIRA 6.3.8 and JIRA 6.4 (Firefox 36.0.1 on Mac OS X 10.10.2) and for me it looks fine. What browser did you use? Maybe there is an CSS overlap with another plugin?
Can you use Firefox right-click on element and choose "inspect element" and then select the <pre> element and add a screenshot or copy / paste layout from Rules tab on the right ("Regeln" in my german Firefox screemshot)?

-
reporter This happens consistently for me and others at my company. I see the problem in the following browsers on my Macintosh: Chrome Version 41.0.2272.89 (64-bit) Firefox 36.0.1 Safari 8.0.3
{html}<pre> element { font-size: 1em; margin: 0px 10px; width: auto; padding: 0px; } p:first-child, ul:first-child, ol:first-child, dl:first-child, h1:first-child, h2:first-child, h3:first-child, h4:first-child, h5:first-child, h6:first-child, blockquote:first-child, pre:first-child, form.aui:first-child, table.aui:first-child, .aui-tabs:first-child, .aui-panel:first-child, .aui-group:first-child { margin-top: 0px; } p, ul, ol, dl, h1, h2, h3, h4, h5, h6, blockquote, pre, form.aui, table.aui, .aui-tabs, .aui-panel, .aui-group { margin: 10px 0px 0px; } html, body, p, div, h1, h2, h3, h4, h5, h6, img, pre, form, fieldset { margin: 0px; padding: 0px; } element { line-height: 1.4em !important; } element { font-size: 1em; line-height: 1.4em !important; font-weight: normal; font-style: normal; color: #000; } .aui-group { border-spacing: 0px; } body { color: #333; } body { color: #333; } body { color: #333; font-family: Arial,sans-serif; font-size: 14px; line-height: 1.42857; } [lang|="en"] { font-family: Arial,sans-serif; } </pre>{html}

-
repo owner Can you attach similar screenshot and CSS for <span> below <pre>?
-
reporter element { color: #000; font-family: "Consolas","Bitstream Vera Sans Mono","Courier New",Courier,monospace !important; } element { font-size: 1em; } element { line-height: 1.4em !important; } element { font-size: 1em; line-height: 1.4em !important; font-weight: normal; font-style: normal; color: #000; } .aui-group { border-spacing: 0px; } body { color: #333; } body { color: #333; } body { color: #333; font-family: Arial,sans-serif; font-size: 14px; line-height: 1.42857; } [lang|="en"] { font-family: Arial,sans-serif; }

-
repo owner With this second screenshot it looks like there is really a new line and not an extra padding or margin. Strange... Sorry for this ping pong. Can you expand the content of that <span> so that I see full content of that <tr>? And also fully expand <tr> rows below and above?
-
reporter No problem. Is this what you need?

-
repo owner Exactly! (It shows that there are really additional line breaks in the <span>.) Can you create a second one after page reload where this is fixed then?
-
reporter And yet, when I edit the text, there are no extra line breaks:
Code Block: {code} There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh.
NoFormat Block: {noformat} There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh.
Here is screen shot of edit dialog:

And of XML export of issue:

-
reporter Holger, thanks for all of the time you've put into this. Is there any other information that you need from me? Thanks, Neil.
-
repo owner I still have problems to reproduce your problem. Can we have a webex later this week? Can you contact me via email to arrange a meeting?
- Log in to comment


Code Block: {code} There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh.
NoFormat Block: {noformat} There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh. There is an extra line of white space above and below this line after editing until full page refresh.