Details
-
Bug
-
Resolution: Fixed
-
High
Description
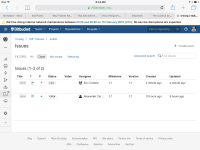
The issues list page is non-functional if the screen/zoom settings make the page too narrow horizontally. The title column gets so small it actually disappears entirely.
This makes it impossible to even click on the issue, let along read what it's name is. The issues list has become unusable to me.
Just put a minimum width on the table and add a horizontal scrollbar if the user's zoom settings make the page too narrow for all of the columns. I mean, GitHub manages to make this work.