Details
-
Suggestion
-
Resolution: Unresolved
Description
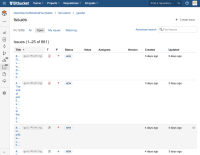
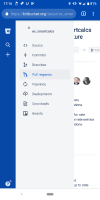
Hello, the problem is my screen (10") is too small to show the bitbucket page in its full size, so could you make it responsive to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling?
Attachments
Issue Links
- mentioned in
-
Page Loading...
- resolves
-
BBS-129497 Loading...