Wiki
Clone wikiProject Team / 360
Project Team version 3.6.x
The content of this page applies to the following version(s) of Project Team:
- v. 3.6.x for Jira 6.0 or newer
On this page:
- Project Team version 3.6.x
- What's new in this version?
- What Project Team does?
- Displaying the Project Team
- Extending Jira User Profiles
- Displaying organizational charts
- Installation and Configuration
- Project Team REST API
- Retrieving the project team for a project
- Retrieving the existing user custom fields
- Retrieving the attributes of a user custom field
- Retrieving the values of all custom fields for a user
- Retrieving the value of a specific custom field for a user
- Updating or clearing the value of a specific custom field for a user
What's new in this version?
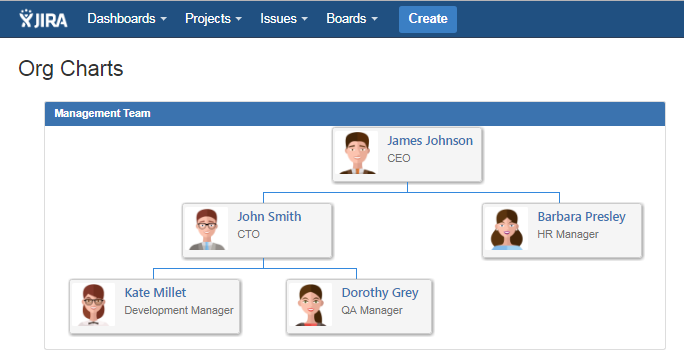
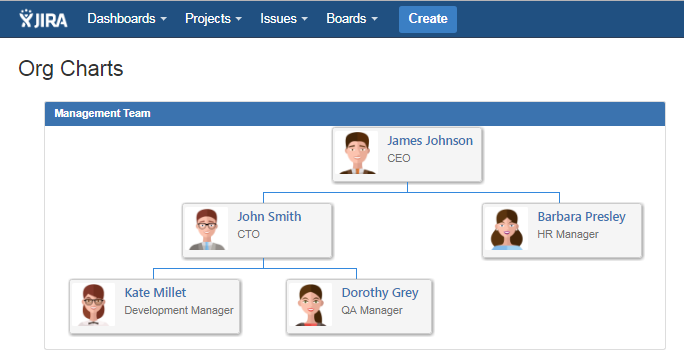
Organizational Charts
Starting this version Project Team allows making visible the org chart of your department or organization.

If you already added a user custom field of type "User Picker" (like Manager or Reports To) which represents the hierarchical relationship between users and the user profiles have this field properly set, then displaying the organizational charts is just a few clicks away.

In a newly created or existing Jira dashboard add the new Org Chart Gadget and then specify the root user of the diagram and the field that indicates the hierarchical relationship between the Jira users. And that's it!

You can add as many org charts as you want based on the hierachical user custom fields that are defined in Project Team. The org charts update themselves in real time as long as the user profiles are up-to-date. So no additional manual work for maintaining your organizational charts up-to-date!
For more details, see Displaying organizational charts.
Extended REST API
The REST API was extended with new methods that allows setting and clearing the values of the user custom fields. Read more about the Project Team REST API here.
What Project Team does?
- Highlights the team of the project. The add-on adds a new tab to the Jira projects named "Project Team" on which the team members are displayed along with their project roles as they are defined and configured by the Jira or project admin.

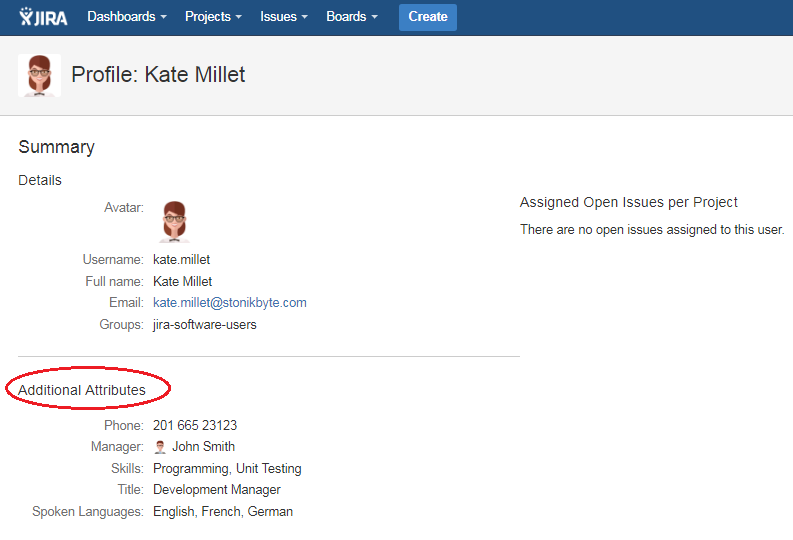
- Extends the Jira user profiles It allows extending the profiles of the Jira users by adding user custom fields o various types that allows you mapping attributes like Phone, Skills, Bio or Manager. The fields becomes visible on the users profile on a newly added section named "Additional Attributes".

- Displays Organizational Charts Using the Org Chart Gadget you can create organizational charts with a specific department or your entire organization and make it visible via Jira dashboards.

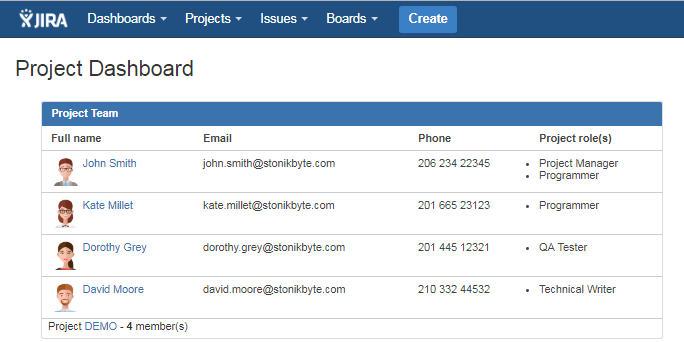
Displaying the Project Team
The team can be displayed in two different modes, depending on the user's selection.
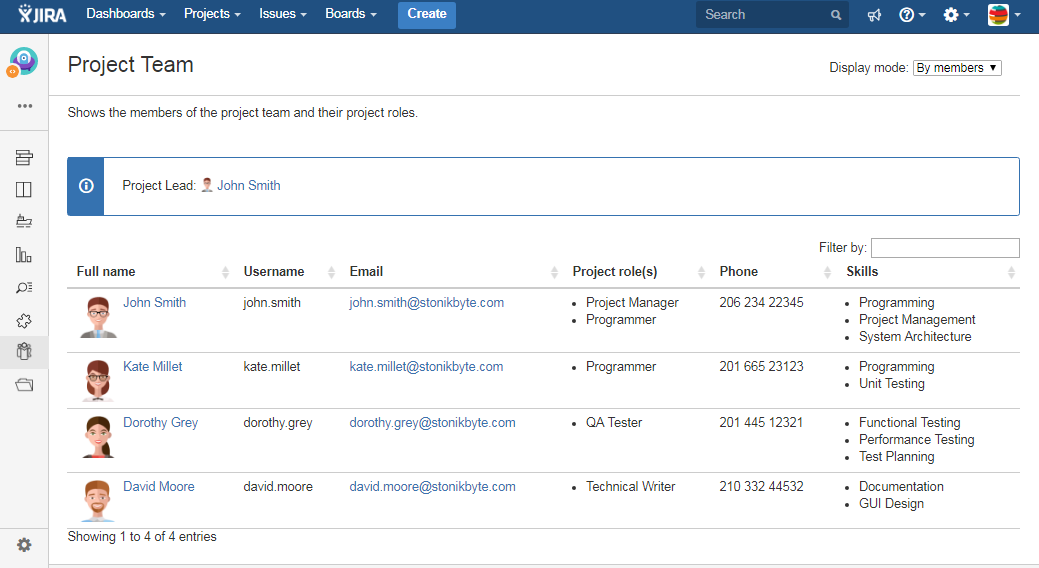
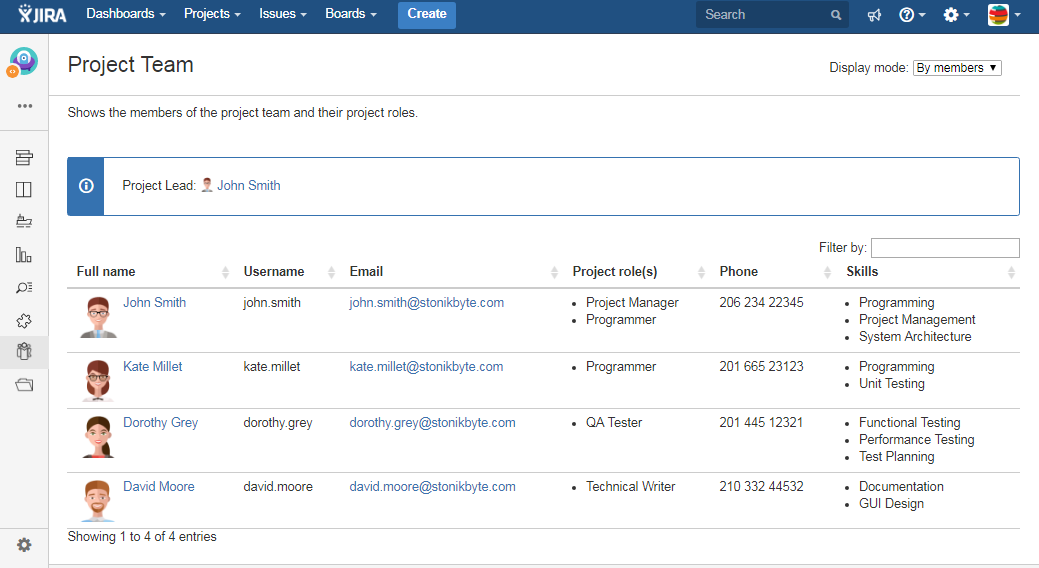
Project team displayed by members
In this mode each team member is listed along with its full name, username, avatar, email address, project role(s) and the user custom fields defined by the Jira administrator. You can click the username to see the profile of the user.

You can sort the data in the table by clicking a column header. Also, the data can be filtered by typing a text in the Filter by field.
This mode is used when Display mode is set to By members.
The size of the avatar (small or large) can also be changed in the add-on configuration page (see Configuring the add-on settings).
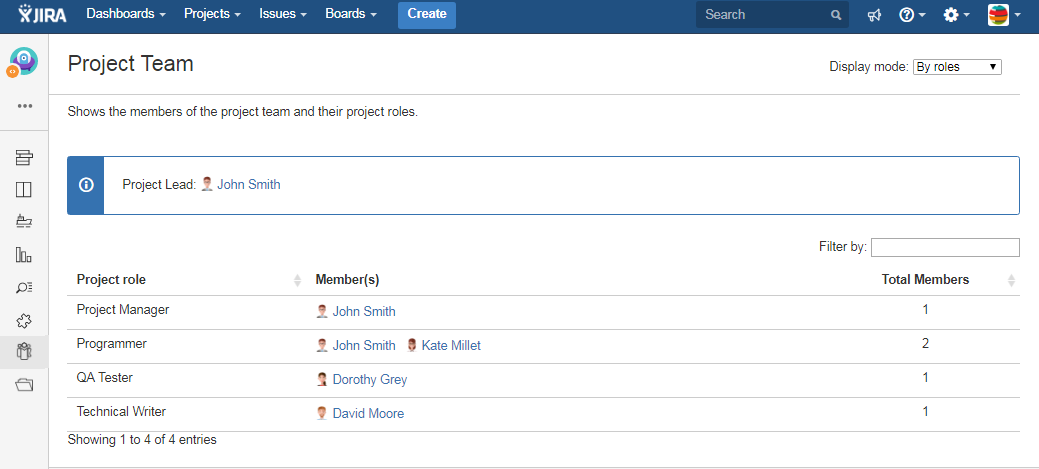
Project team displayed by project roles
In this mode each role defined in the project is listed along with its members. You can click the username to see the profile of the user.

You can sort the data in the table by clicking a column header. Also, the data can be filtered by typing a text in the Filter by field.
This mode is used when Display Mode is set to By roles.
The Total Members column indicates the number of members belonging to each project role.
Displaying the Project Team on your Jira dashboard
The Project Team Gadget displays the team belonging to a specific project in your Jira dashboards. Moreover, because Jira gadgets can be added to the Confluence pages, you can also display your project team in Confluence.

The gadget displays the same members as the "Project Team" tab of the project, based on the add-on configuration settings.
NOTE The current Jira user must have permissions for browsing the project and View permissions in Project Team in order to visualize the team displayed by the gadget.
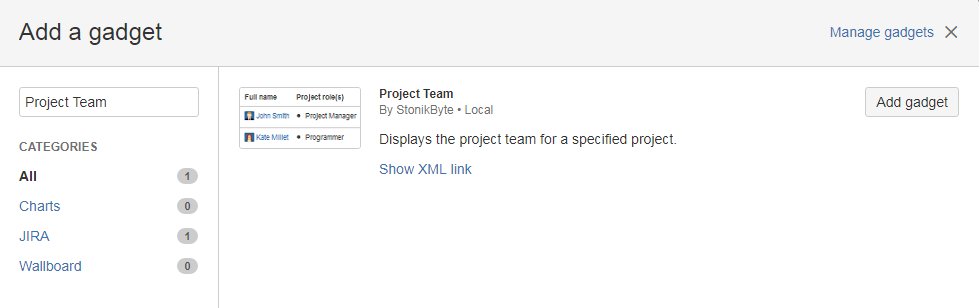
Adding the Project Team gadget to a Jira dashboard
Follow the next steps to add the gadget to a Jira dashboard:
- Log in to Jira or navigate to your dashboard, if you are already logged in.
- Click the Add Gadget link in the top right. The Gadget Directory screen will be displayed.
- Find the Project Team gadget in the list of gadgets and click Add gadget.

- Click the Close button in the bottom right.
- The Project Team gadget will be displayed on your dashboard. Enter the following setup details for your gadget:

| Item | Description |
|---|---|
| Project | The Jira project for which the team will be displayed. |
| Fields to display | The fields to be displayed in the gadget. The user custom fields can be also selected. You can choose the display order of the fields by moving them up or down. |
| Avatar size | Choose either the Large or the Small avatar to be displayed. |
| Refresh Interval | Choose how often the data in the gadget will refresh. |
- Click the Save button. The Project Team gadget will be displayed on your dashboard.
Extending Jira User Profiles
You can extend the profile of your team members by adding user custom fields. The custom fields and their values are displayed on the Project Team tab next to the other user attributes.
The team members can set their values of these custom fields on the Project Team tab of a project. Also, the Project Lead of a project can change the values of these custom fields for all the team members of that project.
The user custom fields can be added in the add-on's administration area and their type can be Text or Multi Value Picker. The Text custom fields are suitable for mapping simple text attributes like Phone Number or Job Title. The Multi Value Picker fields can be used for mapping multi-value attributes like Technical Skills or Foreign Languages because they allow users to select one or more options from a list.

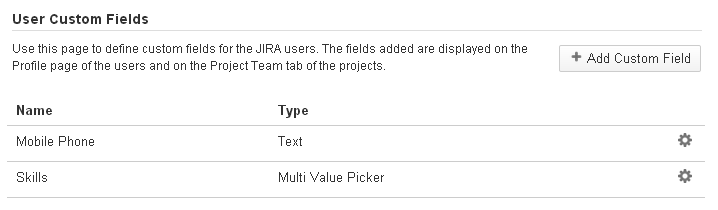
Adding a user custom field
Follow the next steps to add a user custom field:
- Log on to Jira as an administrator
- Go to Administration > Project Team
- Click User Custom Fields under Project Team Add-on Configuration
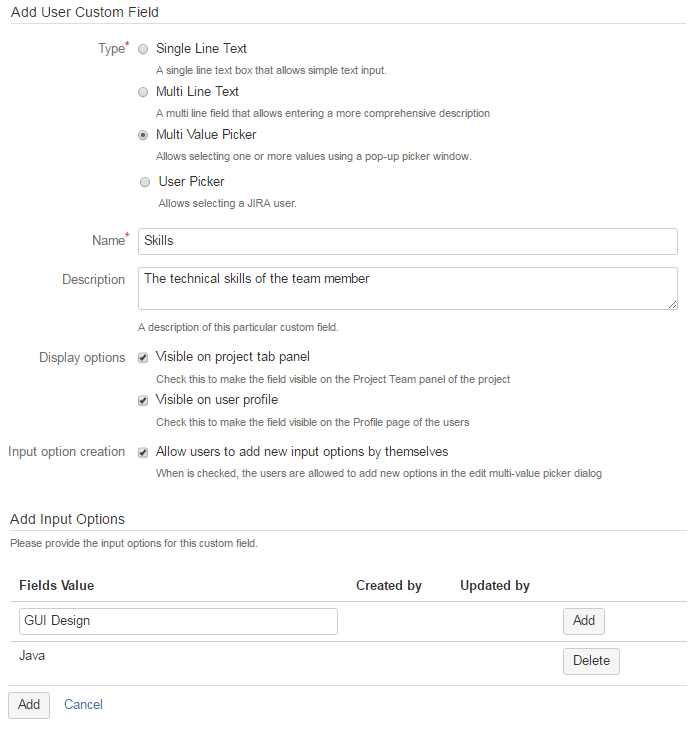
- On the User Custom Fields tab, click the Add Custom Field button. The Add User Custom Field screen is displayed.
- Select the Type of the custom field.
- Type a Name for the new field. The Name is required and must be unique.
- You can enter a Description for the new field. The description is optional.
- Configure the display options. Check Visible on project tab panel if you want the field to be displayed on the Project Team tab of the project. Check Visible on user profile if you want the field to be displayed on the user Profile page.
- If you chose to add a field of type Multi Value Picker, you can enter the input options of the field in the Add Input Options table. The input options can also be added later, by editing the custom field. So it is not required to add all the input options during the field creation. Also, you can decide if the users are allowed to add new input options by themselves by checking or unchecking Allow users to add new input options by themselves.

- When you are done, click the Add button from the bottom of the page to add the new custom field. Once added, the new field is listed in the table from the User Custom Fields tab and it also appears as a new column in the table from the Project Team tab of the Jira projects.
Editing a user custom field
Follow the next steps to edit a user custom field:
- Log on to Jira as an administrator
- Go to Administration > Project Team
- Click User Custom Fields under Project Team Add-on Configuration
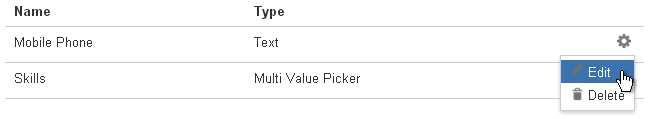
- On the User Custom Fields tab, click the icon from the row corresponding to the field that you want to edit.

- Click the Edit menu-option. The Edit User Custom Field screen is displayed.
- Change the attributes of the custom field as you wish.
- If the field is of type Multi Value Picker, you can edit the input options of the field in the Edit Input Options table. Also, you can decide if the users are allowed to add new input options by themselves by checking or unchecking Allow users to add new input options by themselves.
- When you are done, click the Save button from the bottom of the page to save the changes you made.
Deleting a user custom field
Follow the next steps to delete a user custom field:
- Log on to Jira as an administrator
- Go to Administration > Project Team
- Click User Custom Fields under Project Team Add-on Configuration
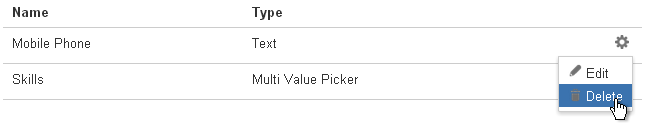
- On the User Custom Fields tab, click the icon from the row corresponding to the field that you want to delete.

- Click the Delete menu-option. A pop-up message is displayed asking if you are sure that you want to delete that field.
- If you are sure that you want to delete the custom field, click Delete to delete it. Otherwise, click Cancel.
Setting the value of the user custom fields
The values of the user custom fields can be set from the Project Team tab of the project or from the user's profile page.
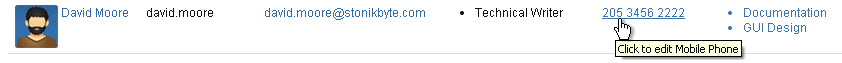
If the display mode is set to By members, the team members can set their values of the custom fields by moving the mouse over the field and clicking the link displayed.

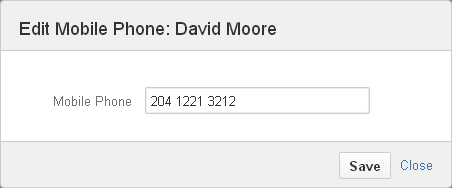
When choosing to set the value of a custom field of type Text, a window like in the picture below is displayed:

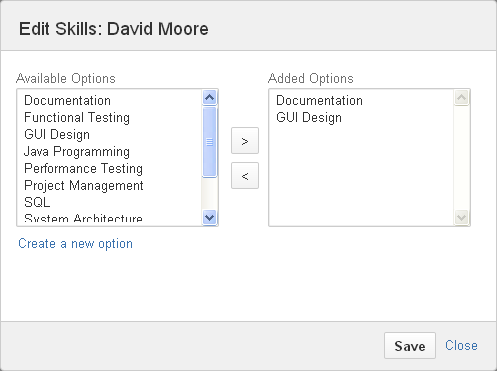
When choosing to set the value of a custom field of type Multi Value Text, a window like in the picture below is displayed:

In this window the team member can select one or more options from the Available Options list and add them to the Selected Options list by clicking the ">" button. The user can add a new option to the Available Options list, by clicking the Create a new option button, but only if the custom field was configured to allow users to add new input options by themselves (see "Editing a user custom field").
NOTE The Project Lead of a project can change the value of these custom fields for all the team members of that project.
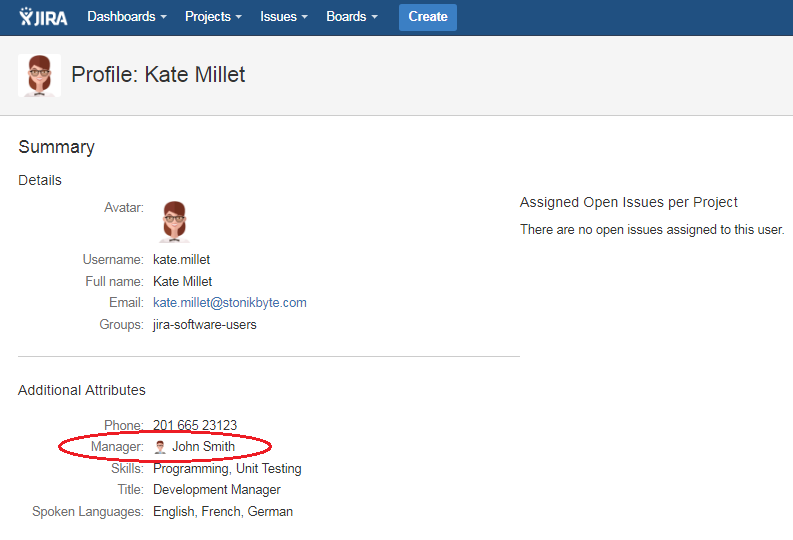
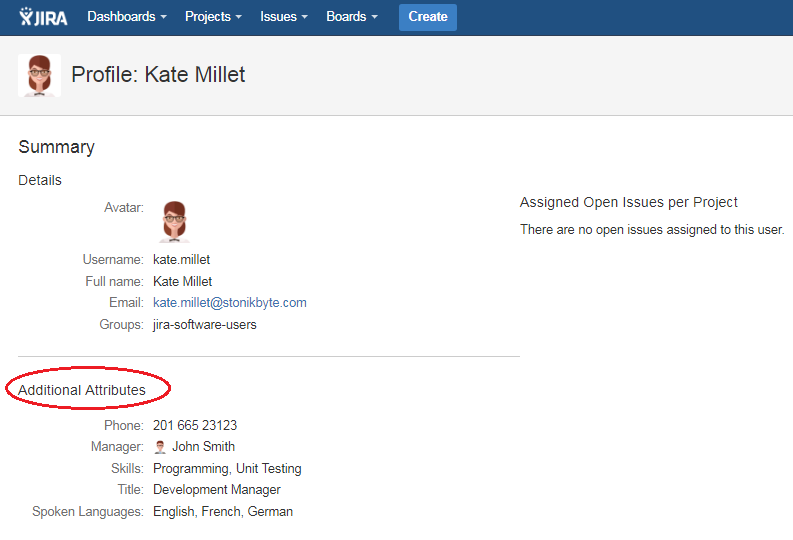
The values of the custom fields are also displayed and can edited on the Profile page of the Jira users, under the Additional Attributes section.

Displaying organizational charts
Organizational charts with your departments or entire organization can be displayed in Jira dashboards using the Org Chart Gadget. Moreover, because Jira gadgets can be added to the Confluence pages, you can also display the org chart in Confluence pages.

Prerequisites for organizational charts
Before displaying a diagram, make sure you have:
- A user custom field of type "User Picker" that represents the hierarchical relationship between users. Think of a field like "Manager" or "Reports To". See "Configuring user custom fields" section.
- A user custom field of type "Single Line Text" that represents the person's title. See "Configuring user custom fields" section.
- Users have these fields properly set in their profile. See the "Setting the value of the user custom fields" section.
Adding the Org Chart gadget to a Jira dashboard
Follow the next steps to add the gadget to a Jira dashboard:
- Log in to Jira and navigate to your dashboard, if you are already logged in. You could create a new Jira dashboard named Organizational Charts and to share it with all users.
- Click the Add Gadget link in the top right. The Gadget Directory screen will be displayed.
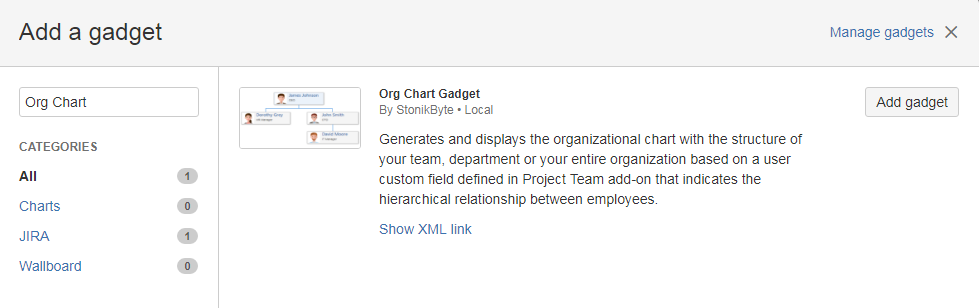
- Find the Org Chart gadget in the list of gadgets and click Add gadget.

- Click the Close button in the bottom right.
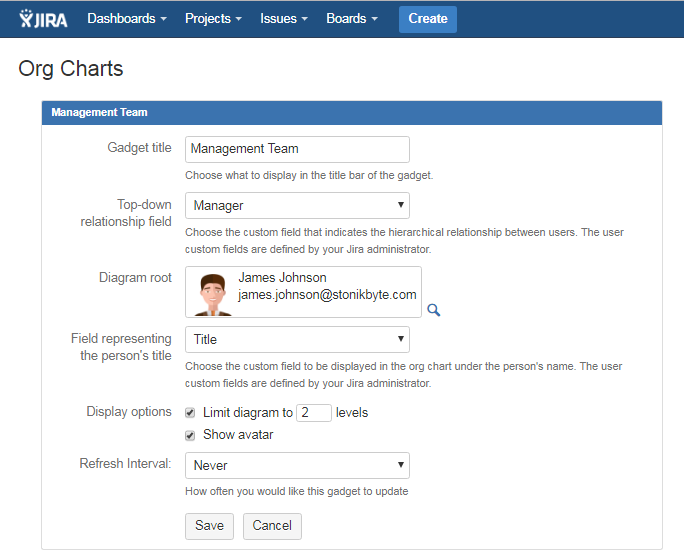
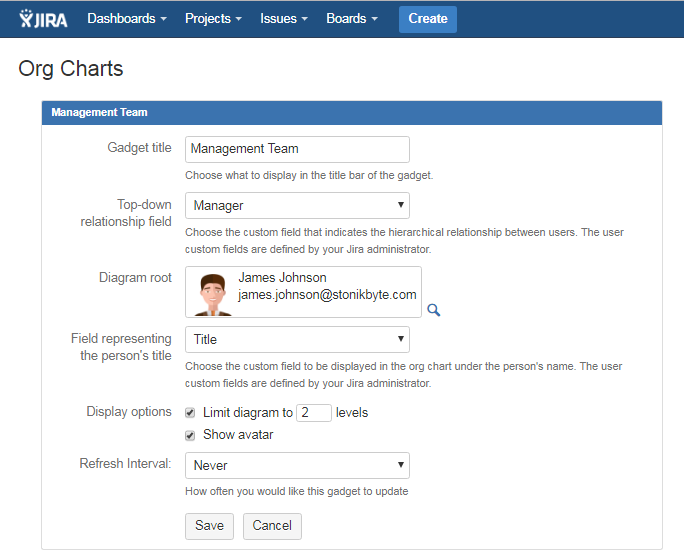
- The Org Chart gadget will be displayed on your dashboard. Enter the following setup details for your gadget:

| Item | Description |
|---|---|
| Gadget Title | Choose what to display in the title bar of the gadget. |
| Top-down Relationship Field | The user custom field defined in the add-on settings representing the hierarchical relationship between the Jira users. |
| Diagram Root | Represents the Jira user that will be displayed on the top-level of the chart. In case of a company org chart, this is usually the CEO. Click the search icon and then search and select a user. |
| Field representing the person's title | Is a user custom field of type Single Line Text defined in the add-on settings that usually represents the job title of the person. The value of this field will be displayed in the org chart under the user's full name. |
| Limit Diagram to ? levels | Indicates the max number of levels the org chart can have. |
| Show Avatar | Indicates if the user avatars will be displayed in the org chart. |
| Refresh Interval | Choose how often the data in the gadget will refresh. |
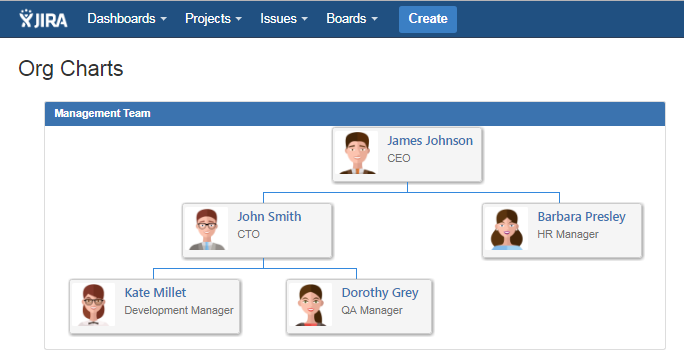
- Click the Save button. The Org Chart gadget will be displayed on your dashboard showing the org chart.
NOTE For the diagram to be properly displayed, the Jira users must have the field specified at Top-down Relationship Field properly set on their profile. You can add as many org charts as you want based on the hierachical user custom fields that are defined in Project Team add-on.
Displaying the Project Team gadgets in Confluence pages
If you use both Jira and Confluence, you could display the project teams and org charts in Confluence pages. This can be done by importing the add-on's gadgets in Confluence. Follow the Atlassian documentation for how to add Jira gadgets to a Confluence page: https://confluence.atlassian.com/display/DOC/Adding+Jira+Gadgets+to+a+Confluence+Page
Installation and Configuration
Installing Project Team
Project Team is a deployable add-on, composed of a single JAR file, which can be installed directly from the Universal Plugin Manager (UPM).
But if you manually downloaded the JAR file by accessing the add-on's Download link from Marketplace, follow the next steps to install it:
- Log on to Jira as an administrator
- Go to Administration
- Go to Plugins menu and click Plugins to open UPM page
- Go to Install tab
- Click Upload Plugin
- Select the JAR file of Project Team
- Click Upload to start the installation. When the installation is done, a confirmation message is displayed.
The add-on is not fully functional at this time. You must obtain and activate a trial or commercial license in order to use Project Team. See Activating the add-on license.
Activating the add-on license
In order to run the Project Team add-on you need a trial or a commercial license. You can purchase Project Team from the Marketplace or through the Universal Plugin Manager (UPM). Once you obtained a license code you must activate it.
Follow the next steps to activate Project Team license:
- Log on to Jira as an administrator
- Go to Administration
- Go to Plugins menu and click Plugins to open UPM page
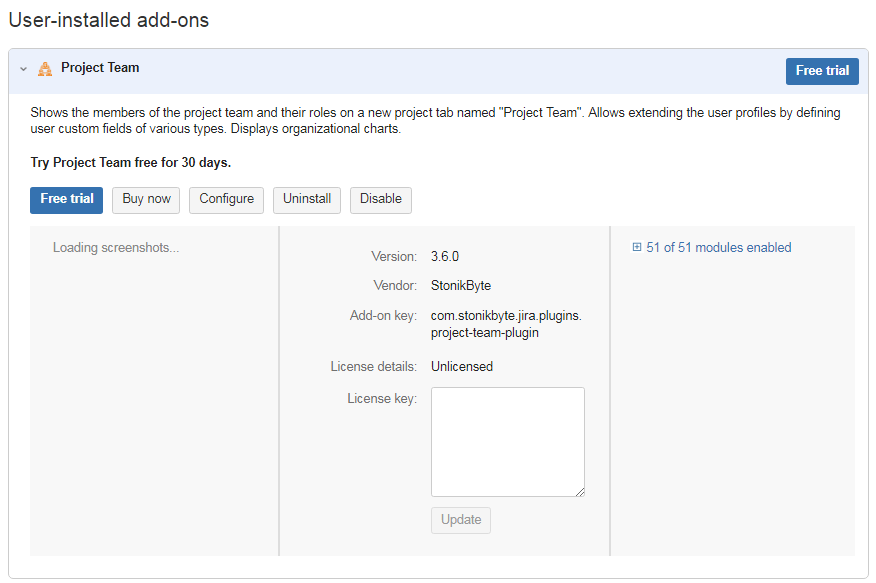
- Locate and expand the Project Team add-on under User-installed Plugins
- Enter the license code in the Enter the new license field
- Click Update. If your license is valid, a confirmation message is displayed on top of the page.

Configuring the add-on settings
To configure the Project Team add-on settings follow the next steps:
- Log on to Jira as an administrator
- Go to Administration > Project Team
- Click Settings under Project Team Add-on Configuration
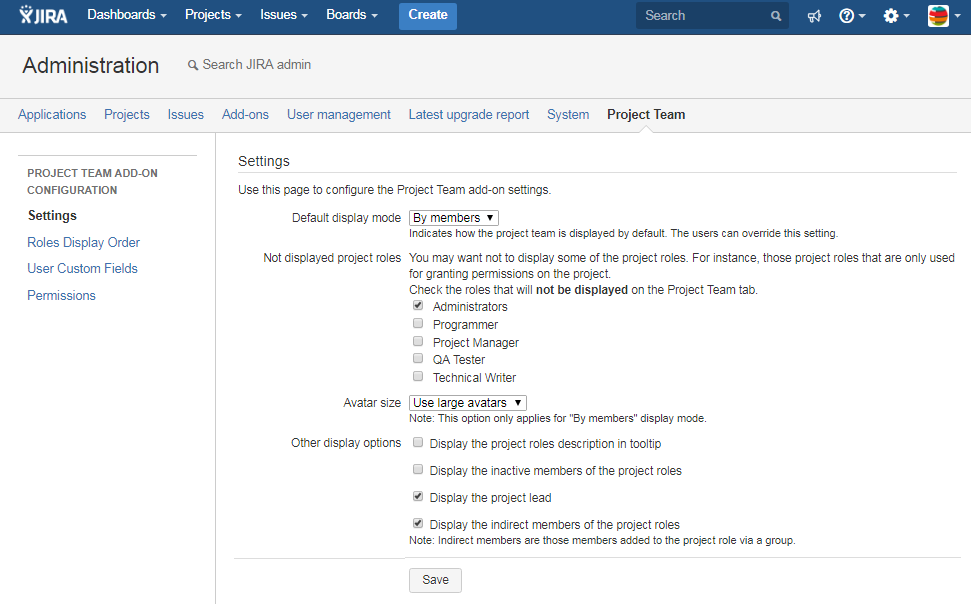
- On the Settings tab, change the settings to suit your preferences. See the table below for a complete description of the available settings.
- Click Save to apply the settings

| Item | Description |
|---|---|
| Default display mode | This option indicates how the team is displayed on the Project Team tab if a display mode was not yet selected by the user. There are two options available: By members – displays the members of the team along with their e-mail address and project roles. This is the default option. By roles – displays the roles of the project and their members. |
| Not displayed project roles | You may not want to display some of the project roles. For instance, those project roles that are only used for granting permissions over the project or for notification schemes. Check the roles that you don’t want to be displayed on the Project Team tab. All the project roles defined in Jira are listed. |
| Avatar size | Choose between using large or small avatars. The default value is Use large avatars. This option only applies when the current display mode is set to By members. |
| Other display options | Check Display the project roles description in tooltip if you want the description of the project role to be displayed in a tooltip when the user moves the mouse pointer over a project role. This option is by default unchecked. Check Display the inactive members of the project roles if you want the inactive (deactivated) Jira users that are members of a project role to be shown on the Project Team tab. This option is by default unchecked. Check Display Project Lead if you want the Project Lead to be displayed on top of the Project Team tab. This option is by default checked. Check Display the indirect members of the project roles if you want the indirect members to be shown on the Project Team tab. Indirect members of a project role are those members that were added to the role via a group. This option is by default checked. |
Configuring the add-on permissions
By default anyone can visualize the "Project Team" tab of a project. You can restrict the access to the "Project Team" tab through add-on permissions configuration. Follow the next steps to configure the add-on permissions:
- Log on to Jira as an administrator
- Go to Administration > Project Team
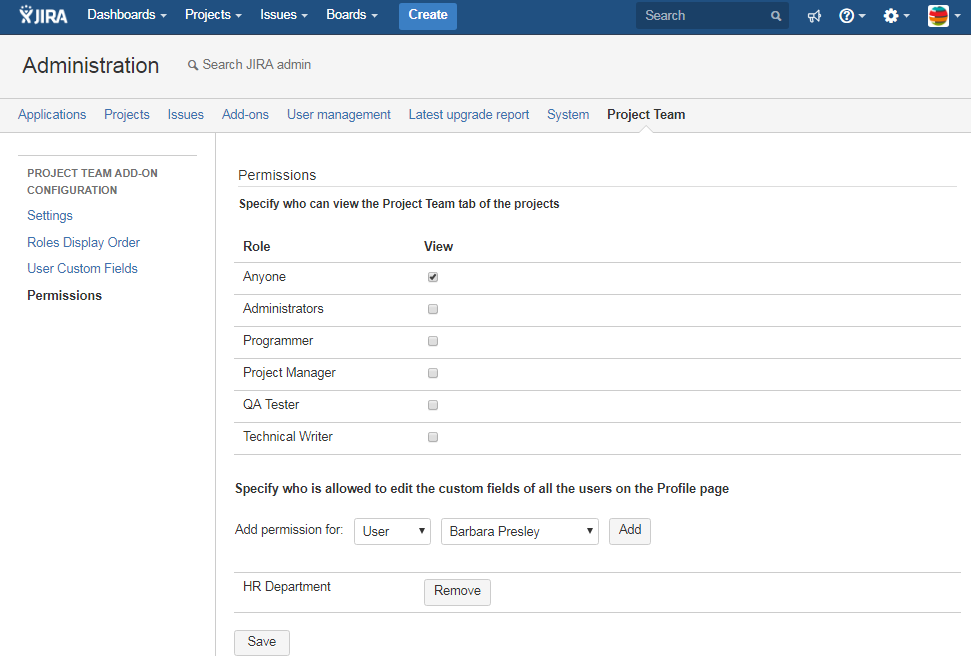
- Click Permissions under Project Team Add-on Configuration
- On the Permissions tab, check the project roles that are allowed to View the "Project Team" tab.

NOTE If a Jira user is member of a project role that has View permission but he/she is also member of another project role that does not have the View permission, it is considered that the user in question has View permission.
- You can also specify who can edit the custom fields on the user's Profile page. You might want to grant this permission to managers or HRs. If so, select the specific user or group and click Add. Also, some of methods from the Project Team API require this permission for retrieving the data.
NOTE These editing permissions apply over the Profile page only and REST API methods. The user himself and the Project Lead can still edit the custom field values from the Project Team tab of the project.
- Click Save to apply the changes.
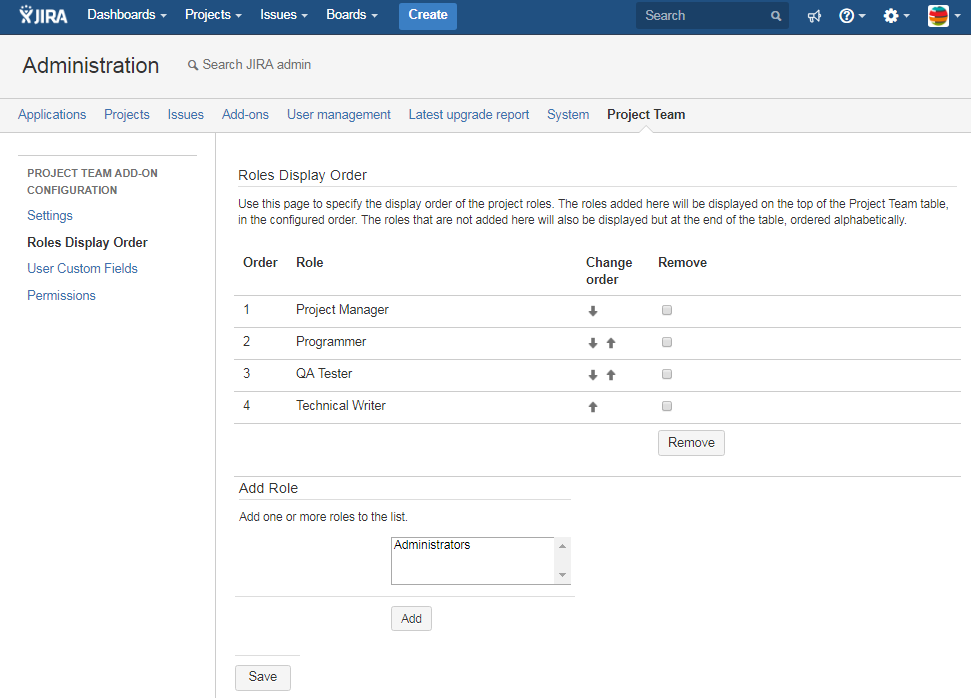
Configuring roles display order
You can specify the order in which the project roles are displayed. For instance, you can choose to display the Project Manager or Product Owner on the top of the Project Team tab, followed by the other team members and roles. All you have to do is add these roles and set their order in the new Roles Display Order section from the add-on configuration.
Follow the next steps to configure the roles display order:
- Log on to Jira as an administrator
- Go to Administration > Project Team
- Click Roles Display Order under Project Team Add-on Configuration
- On the Roles Display Order tab, use the Add button to add the roles to the list.
- Use the up/down arrows to set the roles order
- You can remove a role from the list by checking the box next to it and then clicking Remove
- Click Save to apply the changes.

NOTE The roles added here and their members will be displayed on the top of the Project Team table, in the configured order. The roles that are not added here will also be displayed but at the end of the table, ordered alphabetically.
Project Team REST API
The Project Team API consists in a set of methods that you can use to programatically retrive data about project team and user custom fields.
IMPORTANT: You have to be authenticated to Jira in order for the methods of the Project Team API to be successful. Follow the Jira API documentation to see how you can authenticate to Jira. In addition, the user used to authenticate must have permissions for editing the custom fields of the other users. See "Configuring the add-on permissions"
Retrieving the project team for a project
Use this method to retrieve the team of a specific project. The team consists in those users that have a role in that project, the same users that are displayed of the "Project Team" tab of that project dashboard.
IMPORTANT: For retrieving the data using this method, you must be authenticated with a user that has permissions for editing the custom fields of the other users. See "Configuring the add-on permissions".
Request URL
The request URL takes the following form:
GET <ROOT>/rest/stonikbyte-project-team-api/1.0/project/{projectKey}/team?includeCustomFieldValues=true
Parameters
You have to specify the following parameters:
| Parameter | Description |
|---|---|
| {projectKey} | The key of the Jira project for which you want to retrieve the team. |
| includeCustomFieldValues | Optional. Set this on true if you want to the value of user custom fields to be included in the response data. If is not specified, this parameter is considered false. |
An example of the request URL with parameters is as follows:
http:/ /MY_Jira_BASE_URL/rest/stonikbyte-project-team-api/1.0/project/DEMO/team
In this example the team of DEMO project is retrieved.
A successful response
An HTTP 200 status response indicates a successful request. The following data is returned in JSON format:
[
{
"key": "john.smith",
"username": "john.smith",
"email": "john.smith@stonikbyte.com",
"displayName": "John Smith",
"listProjectRoles": [
{
"id": 10101,
"name": "Project Manager"
},
{
"id": 10100,
"name": "Programmer"
}
]
},
{
"key": "dorothy.grey",
"username": "dorothy.grey",
"email": "dorothy.grey@stonikbyte.com",
"displayName": "Dorothy Grey",
"listProjectRoles": [
{
"id": 10100,
"name": "Programmer"
}
]
}
]
Error Response
If the REST call fails, the service returns one of the following HTTP statuses:
| HTTP Status Code | Description |
|---|---|
| 400 | Returned if the project key is invalid or user does not have permissions to browse the project. |
| 401 | Returned if the calling user is not authenticated or user does not have enough permissions. Same in case of invalid add-on license. |
Retrieving the existing user custom fields
Use this method to retrieve the user custom fields that are currently defined in the add-on along with their attributes.
IMPORTANT: For retrieving the data using this method, you must be authenticated with a user that has permissions for editing the custom fields of the other users. See "Configuring the add-on permissions".
Request URL
The request URL takes the following form:
GET <ROOT>/rest/stonikbyte-project-team-api/1.0/custom-field
A successful response
An HTTP 200 status response indicates a successful request. The following data is returned in JSON format:
[
{
"id": 2,
"type": 2,
"name": "Bio",
"displayInProjectTabPanel": true,
"displayInUserProfilePanel": true,
"usersMayCreateOptions": false,
"description": ""
},
{
"id": 4,
"type": 3,
"name": "Manager",
"displayInProjectTabPanel": true,
"displayInUserProfilePanel": true,
"usersMayCreateOptions": false,
"description": "The line (direct) manager"
},
{
"id": 3,
"type": 1,
"name": "Skills",
"displayInProjectTabPanel": true,
"displayInUserProfilePanel": true,
"usersMayCreateOptions": false,
"description": ""
},
{
"id": 1,
"type": 0,
"name": "Phone Number",
"displayInProjectTabPanel": true,
"displayInUserProfilePanel": true,
"usersMayCreateOptions": false,
"description": ""
}
]
| Data | Description |
|---|---|
| type | The type of the custom field. Possible values are: 0 - Single Line Text; 1 - Multi Value Picker; 2 - Multi Line Text; 3 - User Picker |
| fieldId | The id of the user custom field. |
Error Response
If the REST call fails, the service returns one of the following HTTP statuses:
| HTTP Status Code | Description |
|---|---|
| 401 | Returned if the calling user is not authenticated or user does not have enough permissions. Same in case of invalid add-on license. |
Retrieving the attributes of a user custom field
Use this method to retrieve the attributes of a user custom field.
IMPORTANT: For retrieving the data using this method, you must be authenticated with a user that has permissions for editing the custom fields of the other users. See "Configuring the add-on permissions".
Request URL
The request URL takes the following form:
GET <ROOT>/rest/stonikbyte-project-team-api/1.0/custom-field/fieldId
| Parameter | Description |
|---|---|
| {fieldId} | The id of the user custom field for which you want to retrieve the data. |
A successful response
An HTTP 200 status response indicates a successful request. The result data is in JSON format and depends on the field type. The example bellow is for a field of type Multi Value Picker.
{
"id": 3,
"type": 1,
"name": "Languages",
"displayInProjectTabPanel": true,
"displayInUserProfilePanel": true,
"usersMayCreateOptions": true,
"description": "",
"listOptions": [
{
"id": 2,
"name": "English",
"customFieldId": 3,
"addedByUserKey": "admin"
},
{
"id": 3,
"name": "French",
"customFieldId": 3,
"addedByUserKey": "admin"
},
{
"id": 1,
"name": "German",
"customFieldId": 3,
"addedByUserKey": "admin"
}
]
}
Error Response
If the REST call fails, the service returns one of the following HTTP statuses:
| HTTP Status Code | Description |
|---|---|
| 401 | Returned if the calling user is not authenticated or user does not have enough permissions. Same in case of invalid add-on license. |
Retrieving the values of all custom fields for a user
Use this method to retrieve the value of all the custom fields of a specified Jira user. Only the fields that have a value set are returned.
IMPORTANT: For retrieving the data using this method, you must be authenticated with a user that has permissions for editing the custom fields of the other users. See "Configuring the add-on permissions".
Request URL
The request URL takes the following form:
GET <ROOT>/rest/stonikbyte-project-team-api/1.0/custom-field-value/{userKey}
| Parameter | Description |
|---|---|
| {userKey} | The key of the Jira user for which you want to retrieve the data. |
An example of the request URL with parameters is as follows:
http:/ /MY_Jira_BASE_URL/rest/stonikbyte-project-team-api/1.0/custom-field-value/dorothy.grey
In this example the custom field values of the user dorothy.grey are retrieved.
A successful response
An HTTP 200 status response indicates a successful request. The following data is returned in JSON format:
{
"userKey": "dorothy.grey",
"customFieldValues": [
{
"fieldValueId": 2,
"fieldId": 2,
"fieldType": 2,
"fieldName": "Bio",
"fieldValue": "Dorothy is an experienced programmer with strong skills in Web design..."
},
{
"fieldValueId": 10,
"fieldId": 4,
"fieldType": 3,
"fieldName": "Manager",
"fieldValue": "john.smith"
},
{
"fieldId": 3,
"fieldType": 1,
"fieldName": "Skills",
"customFieldValueOptions": [
{
"valueAssociationId": 20,
"inputOptionId": 2,
"inputOptionName": "GUI Design"
},
{
"valueAssociationId": 21,
"inputOptionId": 3,
"inputOptionName": "Programming"
}
]
},
{
"fieldValueId": 1,
"fieldId": 1,
"fieldType": 0,
"fieldName": "Phone Number",
"fieldValue": "206 1234 45678"
}
]
}
| Data | Description |
|---|---|
| fieldType | The type of the custom field. Possible values are: 0 - Single Line Text; 1 - Multi Value Picker; 2 - Multi Line Text; 3 - User Picker |
| fieldId | The id of the user custom field. |
Error Response
If the REST call fails, the service returns one of the following HTTP statuses:
| HTTP Status Code | Description |
|---|---|
| 401 | Returned if the calling user is not authenticated or user does not have enough permissions. |
Retrieving the value of a specific custom field for a user
Use this method to retrieve the value of a specific custom field for a specified Jira user.
IMPORTANT: For retrieving the data using this method, you must be authenticated with a user that has permissions for editing the custom fields of the other users. See "Configuring the add-on permissions".
Request URL
The request URL takes the following form:
GET <ROOT>/rest/stonikbyte-project-team-api/1.0/custom-field-value/{userKey}/{fieldId}
| Parameter | Description |
|---|---|
| {userKey} | The key of the Jira user for which you want to retrieve the data. |
| {fieldId} | The id of the user custom field for which you want to retrieve the data. |
An example of the request URL with parameters is as follows:
http:/ /MY_Jira_BASE_URL/rest/stonikbyte-project-team-api/1.0/custom-field-value/dorothy.grey/4
In this example the custom field with ID 4 of the user dorothy.grey is retrieved.
A successful response
An HTTP 200 status response indicates a successful request. The following data is returned in JSON format:
{
"fieldValueId": 10,
"fieldId": 4,
"fieldType": 3,
"fieldName": "Manager",
"fieldValue": "john.smith"
}
| Data | Description |
|---|---|
| fieldType | The type of the custom field. Possible values are: 0 - Single Line Text; 1 - Multi Value Picker; 2 - Multi Line Text; 3 - User Picker |
Error Response
If the REST call fails, the service returns one of the following HTTP statuses:
| HTTP Status Code | Description |
|---|---|
| 401 | Returned if the calling user is not authenticated or user does not have enough permissions. Same in case of invalid add-on license. |
Updating or clearing the value of a specific custom field for a user
Use this method to update or clear the value of a user custom field for a specific Jira user.
IMPORTANT: You must be authenticated with a user that has permissions for editing the custom fields of the other users. See "Configuring the add-on permissions".
Request URL
The request URL takes the following form:
PUT <ROOT>/rest/stonikbyte-project-team-api/1.0/custom-field-value/{userKey}/{fieldId}
| Parameter | Description |
|---|---|
| {userKey} | The key of the Jira user for which you want to update the field. |
| {fieldId} | The id of the user custom field that you want to update. |
An example of the request URL with parameters is as follows: http:/ /MY_Jira_BASE_URL/rest/stonikbyte-project-team-api/1.0/custom-field-value/dorothy.grey/4 In this example the custom field with ID 4 of the user dorothy.grey will be updated.
Also, the body of the request must contain a JSON with the following data.
| Attribute | Description |
|---|---|
| value | The value that you want to set for the custom field. For custom fields of type Single Line Text, Multi Line Text and User Picker the value must be in string format. For custom fields of type Multi Value Picker the value must be in array format containing the IDs of the field value entries. See the examples bellow. |
Example 1: A JSON body to be used for setting the value of a custom field of type Single Line Text.
{
"value": "This is the single line text value "
}
Example 2: A JSON body to be used for setting the value of a custom field of type Multi Line Text. Use "\n" to add a new line.
{
"value": "This is the first line.\nThis is the second line."
}
Example 3: A JSON body to be used for setting the value of a custom field of type User Picker. The value must match a user key.
{
"value": "john.smith"
}
Example 4: A JSON body to be used for setting the value of a custom field of type Multi Value Picker. The array must contain the IDs of the value entries of the Multi Value Picker field.
{
"value": [2,3]
}
Example 5: A JSON body to be used for clearing the value of a custom field of type Single Line Text, Multi Line Text or User Picker.
{
"value": ""
}
Example 6: A JSON body to be used for clearing the value of a custom field of type Multi Value Picker.
{
"value": []
}
A successful response
An HTTP 200 status response indicates a successful request.
Error Response
If the REST call fails, the service returns one of the following HTTP statuses:
| HTTP Status Code | Description |
|---|---|
| 401 | Returned if the calling user is not authenticated or user does not have enough permissions. Same in case of invalid add-on license. |
| 400 | Returned if the provided parameters or the JSON body are invalid. |
Updated