Wiki
Clone wikiSVGMap / User-guide
User guide
Installation
Installation and Execution
We provide a downloadable zip file which contains all the files needed to install the SVGMap web application. The zip file includes an embedded web-server (Jetty v1.6) and database (HSQL) in order to make easier to run and test the SVGMap web. Just remember that you should have installed Sun Java 1.6 or higher in your machine.
Download and install
If you want to use SVGMap on your computer, just [[download|download]] the ZIP-file of the latest version of SVGMap.
Once you have downloaded the svgmap-X.X.zip just extract the content on your computer. Enter the created folder and check that the run.sh or run.bat are executable.
Execution
If your Operating System is a Linux or Mac OS X, then execute run.sh, in Windows use run.bat. We strongly
recommend to run SVGMap from a terminal!
This project provides a Jetty Server to run SVGMap web, which needs Java 6 or higher installed on your machine.
When you run SVGMap a Webserver is created at the port 8095. Access to it by opening your favourite browser and direct yourself to the address: http://localhost:8095. Look at the list of [[SVGMap supported browsers|SVGMap supported browsers]] to get help for the browser selection.
Keep in mind that you may execute SVGMap only once per machine with the same port, otherwise it may create conflicts. The same applies if you already have another service running on that port. To change the port, just pass it as a parameter, f.ex port 9999:
- Linux/OSX: ./run.sh 9999
- Windows: run.bat 9999
You can also change the default port in the run.sh/run.bat file itself. Just look for 8095 and change it to a different port (number)
Advanced configuration
The run files prepared for SVGMap are simple scripts that start (with the default configuration) the web
server (Jetty) embedded in the zip files. However in case you prefer to start the Jetty server with some other
configuration parameters you can access to the folder lib/ which there you can find the web server files.
For further information related with jetty start, please go to http://jetty.codehaus.org/jetty
Configure SVGMap on your own web-server
In case we you want to migrate the web into another web-server (Tomcat, Apache, ...) you just have to copy the
webapps/root folder contained in the zip file, rename it (as you consider) and leave it in the webapp folder of your web-server.
After that you must indicate the at which location where the application will find the folder where to store it stores
the experiments. For that you must uncomment the following lines of the webapps/root/WEB-INF/web.xml file :
<init-param> <param-name>svgmap.home</param-name> <param-value>path_to_data_folder</param-value> </init-param>
And SVGMap should be integrated in your webserver.
Configure SVGMap using an external database
By default the first time the application is launched creates and uses an embeded DB (in HSQL).
However it is also possible to have the DB in an external DBMS. Thus you can create the SVGMap DB in your DBMS using
the db schema of the SVGMap located in the /svgmap/dbSchema folder of the zip file. (Just remember to add
the convenient user and privileges)
In order to allow SVGMap browser to connect to the DB located in an external DBMS, you must specify the URL string connection, user and password to the application in the project.xml file as follows:
<urlDB> jdbc:mysql://localhost:3306/svgmap </urlDB> <userDB>svgmap</userDB> <pwdDB>svgmap</pwdDB>
Alternatively you can enter the DB parameters as system parameters in the web-server start process.
Update
When a new version SVGMap version is made available you must download the new zip file and follow the following steps in order to upgrade the application.
-
Stop the web-server. If your web-server is jetty you can stop it running the following command:
jetty stopIn other cases, please access your current web-server documentation -
Backup the old SVGMap folder. Make a copy of the current web application version
-
Replace contents. Extract and replace the
webapps/rootfolder of the new zip file release for the one installed in your project. -
Update user data
In case the database has changed you will need to replace the data/ folder by the one installed in your project folder.
like this you will have a clean installation without data. After that you will have to create again your experiments.
Administration
Access managment
Access to the administration area of the SVGMap browser.
In order to access the administration area of the SVGMap browser, the user is required to do an authentication. You can access to the administration area by clicking on configure browser in the Browse tab. The default username and password are svgmap. It is strongly recommended to set the authentication settings to other than the default values.
The authentication details are located in the file svgmap/data/project.xml.
At the beginning of the file are the two lines that look like this:
<login>svgmap</login> <pwd>svgmap</pwd> </code></pre>
The login tag defines the username and pwd tag defines the password that are required to access the configuration area.
Change the values between the the tags (<tag>VALUE<tag>) and restart SVGMap web context to see the changes.
Authentication for the SVGMap browser
It could be interesting to make your SVGMap browser private, i.e. only visible under user validation (e.g. when the web contains data still not published, or when testing your own data). In this section we explain how to implement a basic web authentication for your web application. For advanced security details, please refer to the official documentation.
The place to configure the user authentication is in the file svgmap/webapps/root/WEB-INF/web.xml.
There you have to uncomment the following lines by removing <!-- above and --> below them:
<security-constraint> <web-resource-collection> <web-resource-name>All resources</web-resource-name> <description>Protects all resources</description> <url-pattern>/*</url-pattern> <http-method>GET</http-method> <http-method>POST</http-method> </web-resource-collection> <auth-constraint> <role-name>user</role-name> </auth-constraint> </security-constraint> <security-role> <role-name>user</role-name> </security-role> <login-config> <auth-method>BASIC</auth-method> <realm-name>Authentificate</realm-name> </login-config> </code>
The username and the password by default are again both svgmap. You may change this configuration in the
file svgmap/etc/users.conf where you can change svgmap: svgmap,user to your desired authentication for the web
application access. Look at the example below:
DESIRED_USERNAME: DESIRED_PASSWORD,user
Customizing SVGMap
Change the visual content
It is very easy to adapt the SVGMap browser contents. All the contents of the Home tab, About tab and more things are
located in the project.xml file, which you find at svgmap/data/project.xml
The project.xml file is a XML-file, similar to HTML and SVG. So to edit the information,
always change the values between the opening and closing tags (<TAG>Content</TAG)
Home Tab, About tab and footer
Edit the file svgmap/data/project.xml, and change the content between the home, about and footer tags. They are all
CDATA sections, to make it possible to put the content in form of HTML.
Home Tab content:
<home><![CDATA[ HTML content ]]</home>
About Tab:
<about><![CDATA[ HTML content ]]</about>`
Footer:
<footer><![CDATA[ HTML content ]]</footer>`
If you would like to put your own images, put them into the folder /svgmap/webapps/root/images/ and reference them
by images/myimage, like you can see by the default examples.
Header & More
The rest of the tags in the project.xml file are all normal tags (not CDATA).
The text that is shown in the header can be adjusted by the tags title and shortDescription
The login and pwd tag are the authentication credentials, for the browser configuration access.
Customize Appearance
This is for advanced users, who know the .css format.
The .css files are being found in the /svgmap/webapps/root/css/
SVGMap usage
File preparation
In this chapter it is explained how the files (figure and data) needs to be made ready for SVGMap
SVG image preparation
Create/Edit SVG images.
Choose your favourite SVG editor. We recommend using Inkscape because we use it and the preparation explanation is based on Inkscape. If you are new to SVG and/or Inkscape, take a few minutes to read the tutorial on the Inkscape website or find tutorial videos on youtube
To begin with: You can download the SVG images from the web and edit them right away if you have the permissions to do so! Read about the license for Wikimedia SVG's here. So maybe you can save yourself some work and find an SVG image that fits more or less your needs in the wikimedia commons.
So either start from scratch or edit an already existing SVG.
Preparing the SVG for SVGMap
An SVG image is a vectorial image. That means forms and paths are described as text which is then interpreted for painting these objects. For SVGMap, each object that is represented in the data, is called region and SVGMap requires these objects the following:
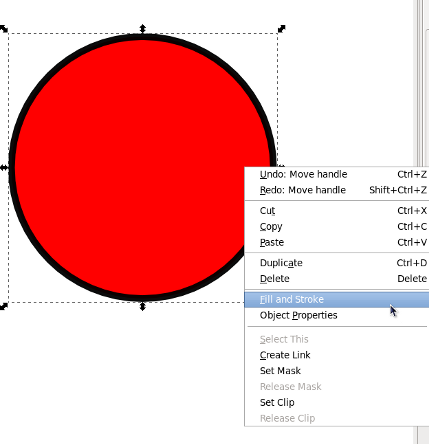
Fillability: Check that the objects in questions are fillable, and that they are filled correctly. In the screenshot below you can see how to select the fill-and-stroke menu of an object

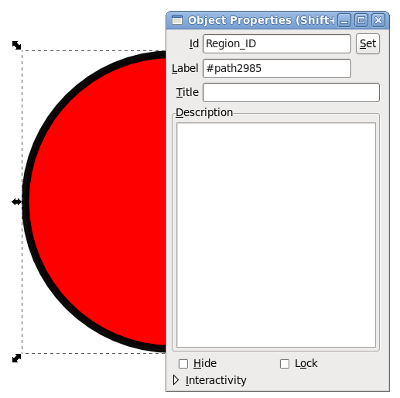
ID: Assign to each object an ID consisting of letters, numbers and "" (no white space!). This ID will be referred to in the data file. When right-clicking on an object and selecting _object properties you will be able to assign a ID to an object (Region in an SVG). See screenshot screenshot below

You may find SVGs in the downloadable SVGMap zip, in the folder svgmap/exmaples or in our repository (f.ex. the Celly Cycle: source:svgmap-web/examples/Cell_Cycle/Cell_Cycle.svg).
Data file preparation
The tab-separated values format (.tsv)
The data file is in a simple tab-seperated values (.tsv) format. So the information is separated in columns. You can export from OpenOffice / LibreOffice / Microsoft Excel easily to Tab-separated values files.
This is the file structure:
| Region | Key | Data1 | Data2 | ... | DataN |
|---|---|---|---|---|---|
| svg_object_id_1 | Gene1 | 2.0 | 2.0 | ... | 1.9 |
| svg_object_id_1 | Gene2 | 1.2 | 0 | ... | 1.4 |
| svg_object_id_2 | Gene1 | -0.8 | 1 | ... | -1.01 |
| svg_object_id_2 | Gene2 | -0.2 | 0 | ... | -0.7 |
SVGMap .tsv
The data file should look like this:
Region Key Data1 Data2 svg_object_id_1 Gene1 2.0 2.0 svg_object_id_1 Gene2 1.2 0 svg_object_id_2 Gene1 -0.8 1 svg_object_id_2 Gene2 -0.2 0
How many columns are required? And in which order?
At least the data file must have three columns in this order:
-
1st column: Region. The Region column defines the regions (or objects) in the SVGs that are going to be coloured in the image-generating process.
- The ids used in this column should be identical with the IDs that have been assigned to the objects in the SVG image preparation.
- The Region ID cannot contain white space. Please limit these IDs to the characters from the english alphabet, latin numbers and underscores (_).
-
2nd column: Key. The Key is the property that has been measured. So for example in gene expression data the gene names would go in this column. This column will be indexed and searchable in the GUI
-
3rd+ column: Data. The data column(s) indicate(s) some measurement that for the Key in the Region that preceed the data column(s).
-
The first row is the header.
- The column Names free to define, they don't need to be the same as in the example above. It is best to choose a short but descriptive name.
- The text for each column will be displayed in the GUI.
Data annotation file preparation
The annotation file is also a .tsv file and serves to give more information about the Key value defined in the data file.
This is the file structure:
| Key | Main Annoation | Other Annotation 1 | ... | Other Annotation N |
|---|---|---|---|---|
| Gene1 | Gene Sym1 | some Annotation 1 | ... | last Annotation 1 |
| Gene2 | Gene Sym2 | some Annotation 2 | ... | last Annotation 2 |
-
The first row is the header. It is free text
-
1st column: Key. The key header must be the same as in the data file and the column should contain all the keys that occur in the data file
-
2nd column: Main Annotation. The main annotation is like all other annotations, but will also be searchable in the GUI data browser. That's the reason it is called Main Annotation.
-
3rd column+: Annotations. These annotation columns will not be searchable, and will can optionally be displayed in the table view of the GUI data browser.
Experiment management
Default user and password
This chapter explains the administration area, which is reached by the links "Browser" -> "configure Browser".
The default user and password are: svgmap / svgmap. Read here
how to change these settings
Adding experiments
An experiment is characterized by the combination of the SVG Image, the data file and an optional annotation file. Adding an experiment to the SVGMap is done via the administration area of the SVGMap browser. This area is accessible through the link configure browser in the Browse tab.
- log into the administration area
- choose New source
- Fill out the form, and chose your files for the upload.
The experiment name has to be unique over all experiments.
For all the files, there is the option to reuse a previously uploaded file. So either choose a already uploaded file or upload a new one.
Hit Save & Configure to reach the experiment configuration.
Editing experiments
In the same area, one can retroactively modify the details of the experiments in two different forms:
The edit button lets you modify the data sources of the experiment:
- data file
- annotation file
- image
- name
- description
- The description area is for putting details about the experimental setting / data analysis / recommended
scale choice etc. It accepts HTML tags, best used for stressing words (bold, italic, unerlined) and putting
custom hyperlinks. Watch out with the special characteristics apart from HTML:
- Line breaks introduced in the description area are converted to the HTML tag
<br><br/>- so there is no need to put breaks manually. - By default, email addresses and hyperlinks which are put with with a preceding
http://,https://orftp://are converted automatically to clickable links. Nevertheless, when a custom (shorter) name is wished, use the HTML tag<a></a>, and don't put none of the three protocols to shown link text. Only puttingwwwis safe in this case.
- Line breaks introduced in the description area are converted to the HTML tag
- The description area is for putting details about the experimental setting / data analysis / recommended
scale choice etc. It accepts HTML tags, best used for stressing words (bold, italic, unerlined) and putting
custom hyperlinks. Watch out with the special characteristics apart from HTML:
The configure button lets you modify the the visualisation parameters of the experiment:
- Number of images to display
- Which columns are selectable for visualization
- Which scales are selectable for visualization
- Link for the key value to an external source (put %% where the key should go)
- What should be displayed by default: data table or image
- Relevant Examples: Put some keys here, that you think are good examples for the experiment. They will be displayed as suggestions when browsing this experiment.
Data Browsing
Once the experiment is setup, it can be browsed.
Selection
In the top box, the experiment to view is selected. When changing the selection, the description is changed immediately.
To see also the data, it is necessary to click on the view button.
More details about the description area may be found in the chapter Experiment management/Editing experiments
Table View
The table view lets you browse all the data, in the original form. The table is searchable for IDs and sortable for each column. It may be helpful for finding data samples for you to view as an image.
Alternatively, paste your identifiers of interest in the text area or upload a file containing them to study a subset. Identifiers are separated by tabs, commas or carriage returns. The identifiers are the first one or two columns in the table below. The first column being the key of the data file. If the experiment contains an annotation file, the second column of the table is the main annotation of the annotation file and also searchable.
If you click on the view link in the table, you change to the image view with an already generated figure for the corresponding data. The details link shows you all the annotations available about the corresponding data.
Filter the data table
Additionally to the search option, it is possible to define filters for the data table. A filter are applicable to one of the columns (including the annotation columns) and various filters can be created. After the creation of a filter, the filter is added to the filter list left-hand of the table, but is not active. They can be activated individually by ticking the checkbox. The following filter operations can be chosen:
| Filter | Function | Values |
|---|---|---|
| contains | Contains following substrings | One or more values required |
| equals to | Equals to string or number | One or more values required |
| equals to (ignoring case) | Equals to string ignoring the case | One or more values required |
| greater than | Is greater than a number | One Value required |
| greater or equals than | Is greater or equal than a number | One Value required |
| minor than | Is minor than a number | One Value required |
| minor or equals than | Is minor or equal than a number | One Value required |
| is empty | The field is empty. | No values accepted |
| is not empty | The field is not empty. | No values accepted |
| starts with | The field starts with string or number. | One value required |
Image View
The image view lets you map the data onto the images, changing the color scale, colors, which data etcetera.
Color Scale
The color scale is very important for the resulting image. Three different scales so far can be chosen for an experiment (if set so by the administrator).
- Linear scale: Two data points: min, max
- Linear two sided scale: Three data points: min, mid, max
- P-value scale: One data point: significance level
Choose the one that suits your data. The edit button next to the scale selection, lets you modify the
scale range and colors.
For the linear scales, the range is automatically calculated from the data columns that have been selected by in the administration area. These different methods are available:
- Min and Max values according to all data
- Min and Max values according to all data without outliers (default selection)
- Min and Max values according to key selected
- Min and Max values according to user selection
Data selection
Data column: To choose which data should be shown in the figure is chosen by the Data for image X selection. How many images you can view at a time and which data columns are selectable is predefined by the configuration of the experiment. See the Experiment management chapter.
Keyword:
The Keyword field is to select the key from the data file or the main annotation from the annotation file.
The the first letters of your Keyword and wait for SVGMap to show you the possible matches and select one option.
Hit the search button to generate the image(s).
Result images
After having selected the data and adjusted the scale, the search button generates the image(s) and displays
the table of the selected keyword. If the image is too small to see details, click on View full size and a
floating box will appear with the full size image. Depending on the SVG support of the Browser, a PNG or a SVG
image will be shown. In case of SVG compatibility, it is possible to zoom / scale the image with the mouse wheel
and drag the SVG by having pressed the left mouse button. Also by hovering the mouse over a region, a tooltip
with contextual information is displayed. Under the following link, we provide a list of the browsers that support
SVG and are confirmed to work with SVGMap's interactive SVG: SVG supported browsers.
The generated SVG images can be obtained through a downloadable results file. Below the results
you will see a link Download results. The download is a zip-file that contains:
- Generated SVG images
- Scale as bitmap
- Data file in .tsv format
- Original SVG image
SVGMap command line
The SVGMap-cli is the command line interface (cli) for SVGMap, which allows batch generating graphics directly from the console. There is no need to load the SVG image and data file via the web: the file locations must be passed as options.
You can download "svgmap-cli.zip" at downloads section. To install it you only need to extract it's content and have Java installed on your system.
For this we need to specify as parameters:
- SVG path file (required)
- Data file. The Mapping data file contains regions, keys and columns of values. (required)
- Data column numeric position of the value field in the data file. (required)
- Output path file. It can be a .png or .svg file. (required)
- The key word to search when filtering. (required)
- Color scale config file. (optional)
Usage:
./svgmap.sh <options>
Where <options> are:
"-S" is the "path to svg file" "-D" is the "path to data file" "-K" is the "key to search" "-C" is the "index of the value column in the data file" "-P" is the "generate an jpg file" "-O" is the "path to output file" "-CS" is the "color scale config file"
Examples
Usage examples:
- With the default linear scale
./svgmap.sh -S examples/Drosophila_expression/housefly_anatomy_bnw.svg \
-D examples/Drosophila_expression/exprRatios.tsv -K "1616608_a_at" -C 3 -P -O test.png
- If you want to config your own color scale, create a color scale file (see colorscale-example.config) and then run svgmap-cli like this:
./svgmap.sh -S examples/Drosophila_expression/housefly_anatomy_bnw.svg \
-D examples/Drosophila_expression/exprRatios.tsv \
-K "1616608_a_at" -C 3 -P -O test.png -CS colorscale.config
On Windows use "svgmap.bat" instead of "svgmap.sh"
Color scale config file
There are three different color scales: linear, linear two sided and pvalue. All of them are well documented
and with examples in colorscale-example.config.
Linear two sided color scale example:
scale-type = linear-two-sided min-value = -2 mid-value = 0 max-value = 2 min-color = 00FF00 mid-color = 000000 max-color = FF0000
Updated