Wiki
Clone wikiUnityUIScrollSnaps / Components / OmniDirectionalScrollSnap
OmniDirectional Scroll Snap
The Omni Directional Scroll Snap is based on the idea of the item/skill tree. The intention being that you could move the Scroll Snap vertically, horizontally, diagonally... or even a bit of each, and when you stopped moving it it would snap to the nearest item. When the Omni Directional Scroll Snap snaps to an item it aligns the item both horizontally and vertically, so the pivot of the item is at the dead center of the Scroll Snap
Contents
Usage
Add the Scroll Snap to an Existing RectTransform:
- Select the RectTransform.
- Select the Add Component Menu.
- Go to UI > Scroll Snaps.
- Select the OmniDirectional Scroll Snap.
- Select a RectTransform to be the Content of the Component.
- Fill out any other information to your liking.
Create a Scroll Snap with the Default Layout:
- Select either the GameObject Menu (Menu Bar) or the Create Menu (Hierarchy view).
- Go to UI > Scroll Snaps
- Select the OmniDirectional Scroll Snap.
- Fill out any other information to your liking.
Dependencies:
Properties
Inspector Properties
| Property | Description |
|---|---|
| Content | This is a reference to the Rect Transform of the UI element to be scrolled. |
| Movement Type | Elastic or Clamped. Elastic mode bounces the Content when it reaches the edge of the Scroll Rect. |
| Simulate Flings | When enabled the Scroll Snap will choose which item to snap to based on where the scroll snap would land if it were flung. |
| Friction | A dimensionless value representing the coefficient of friction applied to flings. |
| Interpolator | Affects how the Scroll Snap animates scrolls. See the Directional Scroll Snap example scene for more information. |
| Tension | Modifies certain interpolators. |
| Min Duration | The minimum duration in seconds for all snapping and scrolling animations. |
| Max Duration | The maximum duration in seconds for all snapping and scrolling animations. |
| Scroll Bar Settings - Friction | The Friction used for scroll bar animations (overrides the default friction, and is optional). |
| Scroll Bar Settings - Interpolator | The Interpolator used for scroll bar animations (overrides the default interpolator, and is optional). |
| Scroll Bar Settings - Tension | The Tension used for scroll bar animations (overrides the default tension, and is optional). |
| Scroll Sensativity | The sensitivity to scroll wheel and touch pad scroll events. |
| Scroll Delay | The time in seconds between the last scroll wheel/touch pad event and when the Scroll Snap begins snapping. |
| Scroll Direction | What direction scroll wheel/touch pad events will move the Content. |
| Scroll Settings - Friction | The Friction used for scroll animations (overrides the default friction, and is optional). |
| Scroll Settings - Interpolator | The Interpolator used for scroll animations (overrides the default interpolator, and is optional). |
| Scroll Settings - Tension | The Tension used for scroll animations (overrides the default tension, and is optional). |
| Start Item | Optional reference to a child of Content that the Scroll Snap will jump to when it is enabled. |
| Viewport | Reference to the viewport Rect Transform that is the parent of the content Rect Transform. |
| Horizontal Scroll Bar | Optional reference to a horizontal scrollbar element. |
| Vertical Scroll Bar | Optional reference to a vertical scrollbar element. |
| Draw Gizmos | When enabled, gizmos are drawn in the Scene View to help you design your Directional Scroll Snap. Will only be available when the Content is assigned. |
Non-Inspector Properties
Meaning these are public but can only be accessed through scripts.
| Property | Description |
|---|---|
| horizontalNormalizedPosition | The horizontal scroll position as a value between 0 and 1, with 0 being at the left. |
| verticalNormalizedPosition | The vertical scroll position as a value between 0 and 1, with 0 being at the top. |
| velocity | The velocity of the Content on the x and y axis in pixels per second. |
| closestItem | The closest snappable RectTransform item to the center of the View Port/Directional Scroll Snap. |
| calculateChildrenTopToBottom | The list of all calculable children from the top to the bottom. |
| calculateChildrenLeftToRight | The list of all calculable children from the left to the right. |
| snapChildrenTopToBottom | The list of all snappable children from the top to the bottom. |
| snapChildrenLeftToRight | The list of all snappable children from the left to the right. |
| scroller | The Scroller class used by the Scroll Snap to calculate animations. |
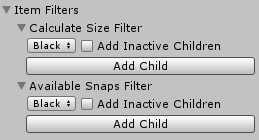
Item Filters
Item filters can either be set to BlackList or WhiteList. Blacklist means that any items included in the filter will not be used. White list means the only the items in the filter will be used.
Each filter also has a Add Inactive Children property, when this is enabled all disabled child objects will be added to the filter.
The Calculate Filter determines which children will be taken into consideration when calculating the size of the Content, and which items will be looped (if looping is enabled).
The Snap Filter determines which children are available for the Scroll Snap to snap to. If a child is not calculable it cannot be snapped to, even if it is whitelisted under the Snap Filter.
Events
| Event | Description |
|---|---|
| On Value Changed | A UnityEvent that is invoked when the scroll position of the Scroll Snap changes. The event can send the current scroll position as a Vector2 type dynamic argument. |
| Start Movement Event | A UnityEvent that is invoked when the Scroll Snap begins moving, either through input from the user or programatically. The event can send the method used to start the movement (OnBeginDrag, OnScroll, ect) as a StartMovementEventType type dynamic arguement. |
| Closest Snap Position Changed | A UnityEvent that is invoked when the closest snappable item to the center of the Scroll Snap changes. The event can send the RectTransform of the new closest item as an RectTransform type dynamic arguement. |
| Snapped To Item | A UnityEvent that is invoked when the Scroll Snap snaps to an item. The event can send the RectTransform of the item that has just been snapped as an RectTransform type dynamic arguement . |
| Target Item Selected | A UnityEvent that is invoked when the Scroll Snap determines which item it will snap to next. The event can send the RectTransform of the item it will snap to as an RectTransform type dynamic arguement. |
Public Functions
| Type | Function |
|---|---|
| RectTransform | GetClosestSnappableChildToNormalizedPosition(Vector2 normalizedPosition) |
| Gets the closest child RectTransform to the normaized position of the content. Returns the closest snappable child of the content. | |
| RectTransform | GetClosestSnappableChildToPosition(Vector2 position) |
| Gets the closest child RectTransform to the position of the content. Returns the closest snappable child of the content. | |
| bool | GetNormalizedPositionOfChild(RectTransform child, out Vector2 normalizedPos) |
| Gets the normalized position of the Content when it is snapped to the child. Returns true if the supplied RectTransform is a child of the Content. | |
| bool | GetPositionOfChild(RectTransform child, out Vector2 position) |
| Gets the position of the content, in the content's local space, when it is snapped to the child. Returns true if the supplied RectTransform is a child of the content. | |
| void | Insert Child(RectTransform child, Vector3 worldPos, bool snappable) |
| Insert a new child into the Scroll Snap by supplying the child's rectTransform, the position you want it to be placed at in world coordinates, and if it should be snappable or not. | |
| bool | JumpToSnappableChild(RectTransform child) |
| Sets the content's position to be aligned with the Snap Position of the child. Does not animate just "jumps". Returns true if the child is a valid (snappable) child. | |
| void | MoveChildren(Vector2 offset, params RectTransform[] children) |
| Changes the relative (relative to unmoved children) snap position and position of the provided children by the offset. | |
| void | MoveChildren(RectTransform referenceChild, RelativeDirection direction, Vector2 offset) |
| Changes the relative (relative to unmoved children) snap position and position of the children that are to the direction (left of, right of, above, or below) of the referenceChild by the offset. | |
| void | RemoveChild(RectTransform child) |
| Remove a calculable child from the Scroll Snap, the child will be deleted. | |
| void | RemoveChild(RectTransform child, RectTransform newParent) |
| Remove a calculable child from the Scroll Snap, the child will be reparented to the newParent, if the newParent is null the new child will be reparented to the parent Canvas. | |
| bool | ScrollToSnappableChild(RectTransform child, float duration, Interpolator interpolator) |
| Scrolls to the position of the supplied snappable child. in the specified duration of time. | |
| void | ScrollToNearestSnapPosToNormalizedPos(Vector2 normalizedPos, int duration, Interpolator interpolator) |
| Scrolls to the nearest snap position to the normalized position in the specified duration of time. | |
| void | ScrollToNearestSnapPosToPos(Vector2 endPos, int duration, Interpolator interpolator) |
| Scrolls to the nearest snap position to the end position in the specified duration of time. | |
| void | SetChildPos(RectTransform child, Vector2 posRelativeToTopLeft) |
| Set the position of the child relative to the current top left of the content. | |
| void | SetChildPos(RectTransform child, Vector3 worldPos) |
| Set the position of the child in world coordinates. | |
| void | SetChildSnappability(RectTransform child, bool snappable) |
| Tells the Scroll Snap whether it should snap to this child. If the child is not calculable it cannot be snapped to. Used for "Locking" or "Unlocking" Items that are already included in the Scroll Snap. (e.g. in a level/map menu) If you would like to add/remove a child use the Insert/Remove child functions. | |
| void | SetRectTransformUncalculable(RectTransform transform) |
| Used only in the case of adding a decorative object at runtime (an item that never has been and never will be calculable). If you would like to remove a calculable item use the RemoveChild functions. | |
| void | UpdateLayout() |
| Updates the Scroll Snap. Use only if you need updated info about the Scroll Snap before it has updated itself (e.g. first frame). If you need to modify the Scroll Snap (e.g. adding items, manipulating spacing, changing an item's snappability, removing items) please use the provided functions. |
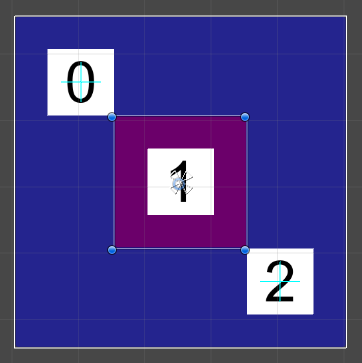
Gizmos
| Gizmo | Meaning |
|---|---|
| White Box Around Content | Shows the current size of the Content. |
| Cyan Plusses | Indicates a Snap Position. This plus will align with the center of the Scroll Snap when the Snap Position is snapped to. |
Updated