Wiki
Clone wikiCard Editor / Documents / Layouts / Layouts
Layouts
A Layout is a Document that states the size of a card and the properties of its the visual aspects, known as Elements. To create a Layout, click the Add Document button in the Workspace View and select "Layout".
Layout Sizing
When a Layout is first created, Card Editor will immediately ask for the Layout's size. In the Layout Size dialog, we have:
- Card Size selection
- Bleed Size selection
- Safe Zone selection
You must select a Card and Bleed Size, but the Safe Zone is optional.
Card Size
In this section, you can select the card's size. The dialog provides some common card sizes, though you can input a custom card size by selecting the Custom option near the bottom. If this is selected, then you must provide both the width and height, in inches. At the very bottom is the option to select a Landscape card layout, which swaps the selected width and height.
Bleed Size
Many card printers require extra space around the card to allow for slight offsets that occur when printing, often no more than 1/4". This is known as the bleed region. When setting the size of a Layout, you must also set the size of the bleed. The dialog provides some common bleed region sizes, as well as an option for no bleed region and a custom size. If the custom size is selected, then you must provide both the width and height, in inches.
Safe Zone
While not necessary, many card printers suggest you refrain from placing important text and images near the edges of the card.
Layout View
In the Layout View, we have:
- Add and Remove Element buttons
- Re-ordering buttons
- Element List
- Element Properties
- Layout Editor
- Layout Size and Selector
- Zoom level
Add Element button
The Add Element button allows you to add a new Element to the Layout. When clicked, you are given the choice of adding a Text, Image, or Color Element.
When a new Element is added, it is automatically added to the front of the Layout in the top-left corner of the card's space and its default name is the type of Element with the number of Elements in the Layout.
Remove Element button
The Remove Element buttons allows you remove the currently selected Element from the Layout. This button is only enabled if an Element in the Layout is selected. You can also use the delete key when an Element is selected to remove it.
Re-ordering buttons
These buttons allow you to quickly change the ordering of the currently selected Element. In order from left to right, the buttons move the selected Element:
- To the back of all Elements
- 1 place back in order
- 1 place forward in order
- To the front of all Elements
Element List
This list shows all of the Elements in the Layout. Elements are list in order of back to front, but you can click and drag them in the list to reorder them, in addition to the re-ordering buttons. Each Element's entry in the Element List consists of:
- Type Icon
- Visibility Indicator
- Shows the visibility state of the Element and can be clicked to mark the Element visible or invisible in the Layout Editor. It is only meant to make it easier to select and edit Elements behind it. The Element will appear in the final card output regardless of its visibility state.
- Element Name
- Shows the Element's name and can be edited by double-clicking it. Element names do not need to be unique.
Clicking on an Element in the list will select it, while clicking on empty space will unselect all Elements.
Element Properties
This displays the properties of the currently selected Element. If no Element is selected, then the Element Properties will be empty. All Elements have some common properties.

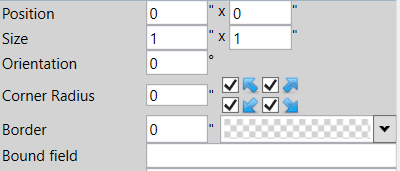
Position, Size, and Orientation
By default, all Elements are upright, 1" wide and tall, and are placed in the top-left corner of the card region. An Element's position is defined by the location of its top-left corner relative to the top left corner of the card, where positive width goes right and positive height goes down. This means that placing an Element in the top-left corner of the bleed region, if the Layout has one, will give it a negative position.
You can type in each dimension in the appropriate box. Positions and sizes are listed by width first, height second, and are measured in inches with precision to 1/1000 of an inch. Orientation is measured in degrees going clockwise with precision to 1/1000 of a degree.
Rounded Corners
You can round the corners of an Element by setting its Corner Radius. This radius is measured in inches with precision to 1/1000 of a degree. By default, the Corner Radius is 0 inches. You can choose which corners are rounded by toggling the adjacent checkboxes. The arrows show which corners they affect.
Field Binding
If an Element's display is constant across all cards, then you should set its value through the Element Properties in the Layout View. However, if the display changes for each card (e.g. the text of a card's gameplay effect or the image of a character's portrait), then you should bind it to a card's Field. To do this, simply type in the name of a Field found in the appropriate Data Set. When outputting a card to image, Card Editor will automatically associate any bound Elements with its matching Field and populate the Element appropriately. Setting the Bound Field will disable the value inputs for Elements in the Element Properties.
Layout Editor
The Layout Editor allows you to position, resize, rotate, and preview Elements in the layout. The scroll bars become enabled if the Layout's extents go beyond the available space.
The white area represents the entire printed card, including the bleed region. The black-and-white dashed lines outlines the space of the actual card. The pink-and-purple dashed lines outline the safe zone inside the card. Both of these are guidelines only and do not appear in the final output.
If a CMYK Converter has been set in the Settings Window, then the editor will convert the layout to an appropriate CMYK equivalent to match the printed result.
Element Preview
A Layout's Elements can be viewed and edited in the Layout Editor. Elements will display their name in their bottom-right corner for easy identification. An Element is framed by dashed grey lines when unselected, and dashed light and dark blue lines when selected. Elements can be selected by clicking them in the Layout Editor or in the Element List.
Editing Position, Size, and Orientation
In addition to the Element Properties, an Element's position, size, and orientation can be edited directly in the Layout Editor when selected, which will display additional controls.
You can click and drag an Element about the Layout Editor to reposition it. Clicking and dragging the squares allows you to resize the control in the appropriate direction, while clicking and dragging the circle allows you to rotate the control. When repositioning and resizing an Element, it will snap to edges and centers of other Elements as well as the extents of the overall layout and the guidelines, allowing you to quickly align Elements. The Element's orientation will snap at right angles.
Layout Size Selector
The Layout Size Selector displays the size of the card, the bleed region, and the safe zone. The button brings up the Layout Size dialog, where you can select new dimensions. When new dimensions are chosen, Card Editor will attempt to reposition and resize its Elements to match.
Zoom Level
The Zoom Level allows you to change the visual scale of the Layout Editor. You can select one of the preset zoom levels or manually type one in.
Updated